Hey readers 👋
Welcome back! It’s been a while I have written anything. To start 2022, why not look at some of the Emmet shortcuts to speed up the web page building process!!
Introduction
In this post, we will look at some of the useful Emmet shortcuts. Though there are tons of Emmet shortcuts, we will be looking at major and useful ones.
Before getting started, what Emmet actually is? As per official website
Emmet is a plugin for many popular text editors which greatly improves HTML & CSS workflow
That's right. Emmet helps you to improve your HTML and CSS workflow, we will look at how. You have been using Emmet if you are using VS Code ( Duh, who doesn’t use VS Code? )
Okay, without further ado, let’s get started.
HTML Boilerplate
You can type ( ! ) and hit enter to get the HTML boilerplate

The same can be achieved by html:5 but as a developer, we love to type fewer characters.
Nesting Operators
Nesting operators will help you to generate HTML elements that may be nested or can be placed as a sibling or you can add text and generate numbers too.
Child: >
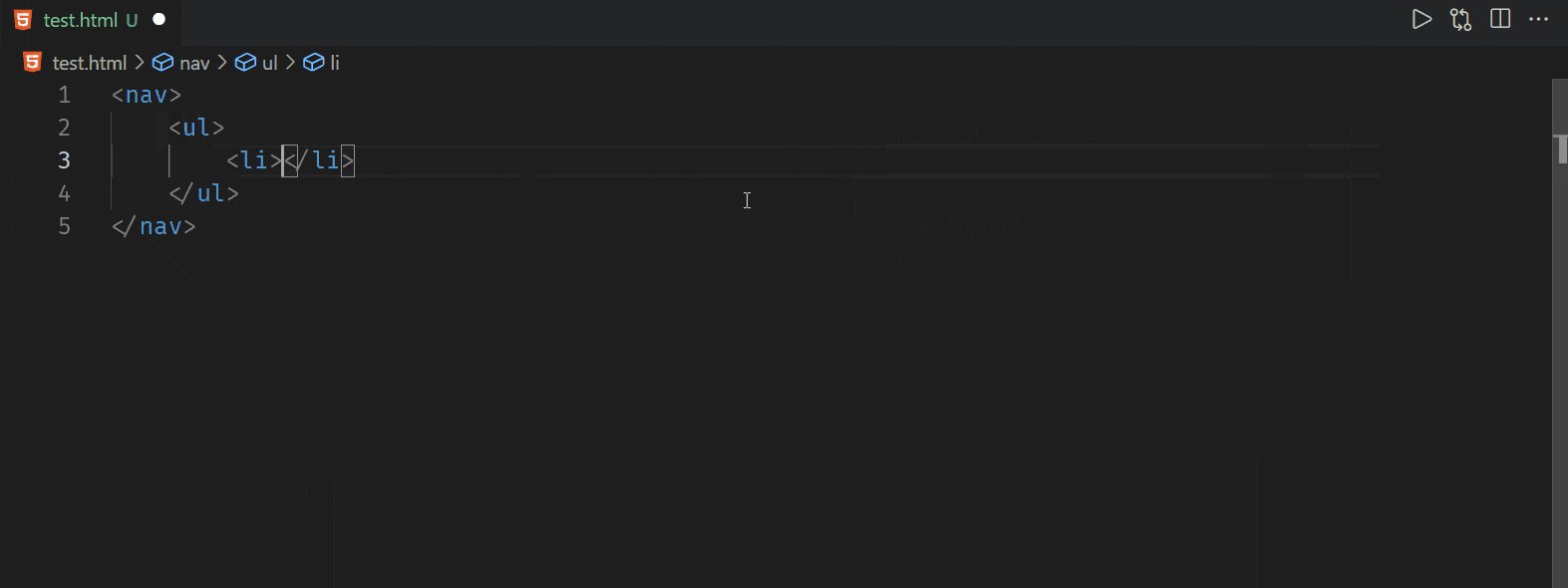
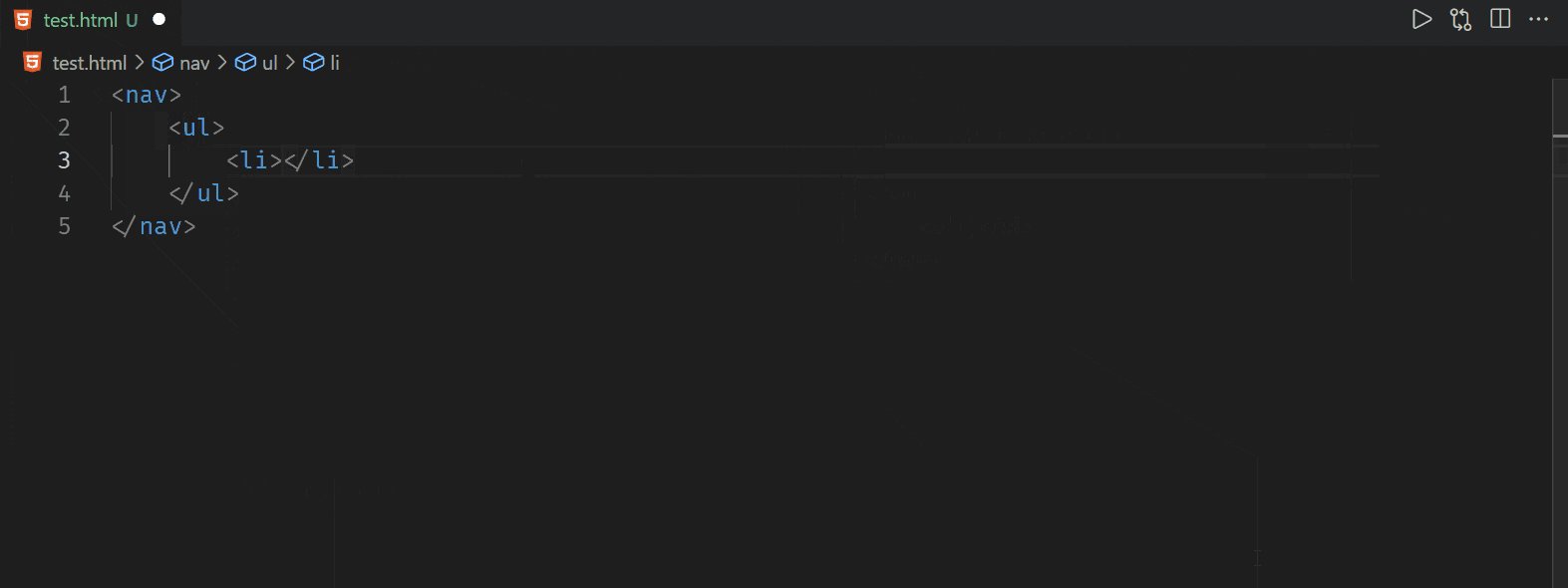
The child (>) operator can be used to nest elements inside each other.
nav>ul>li

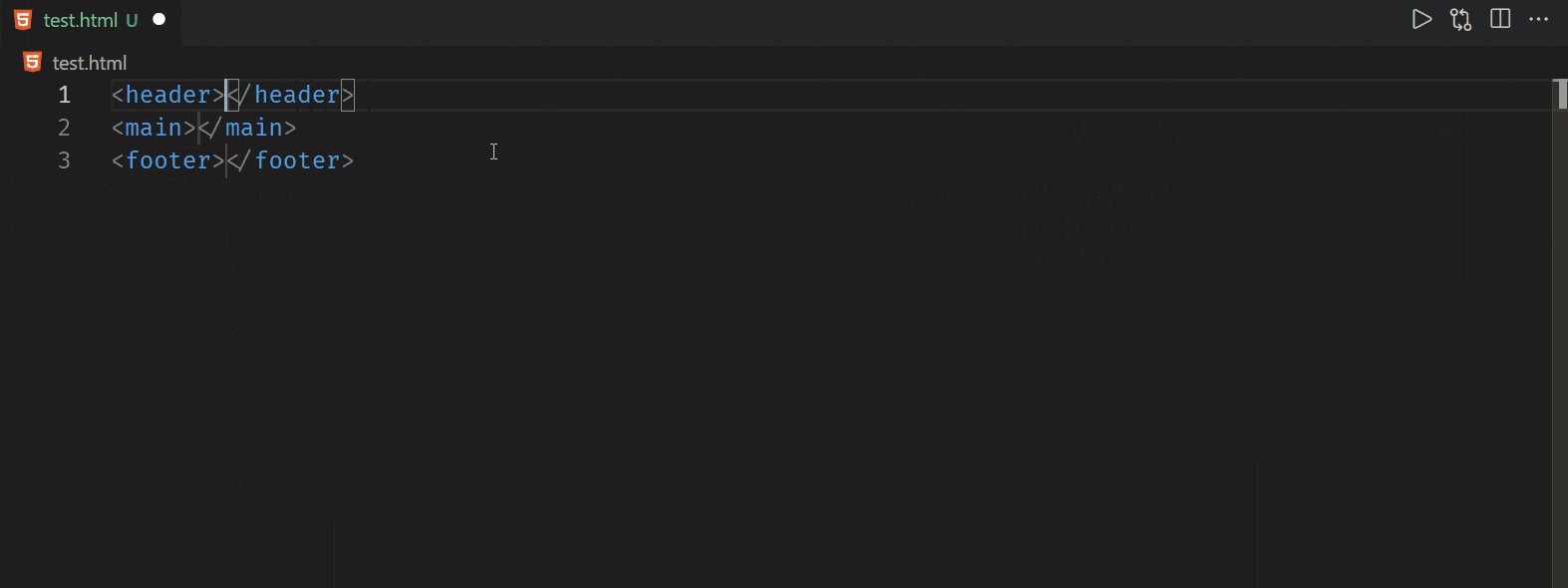
Sibling: +
Let’s say you need to place three elements as siblings, use + operator to achieve this.
header+main+footer

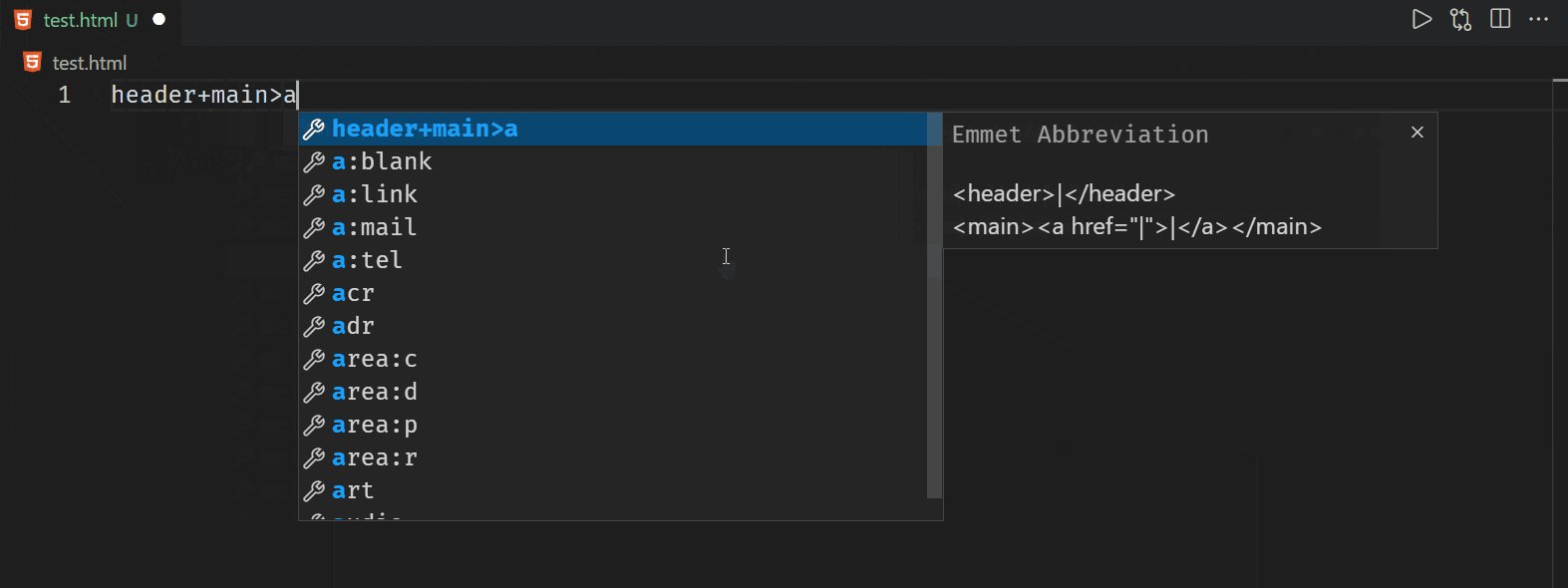
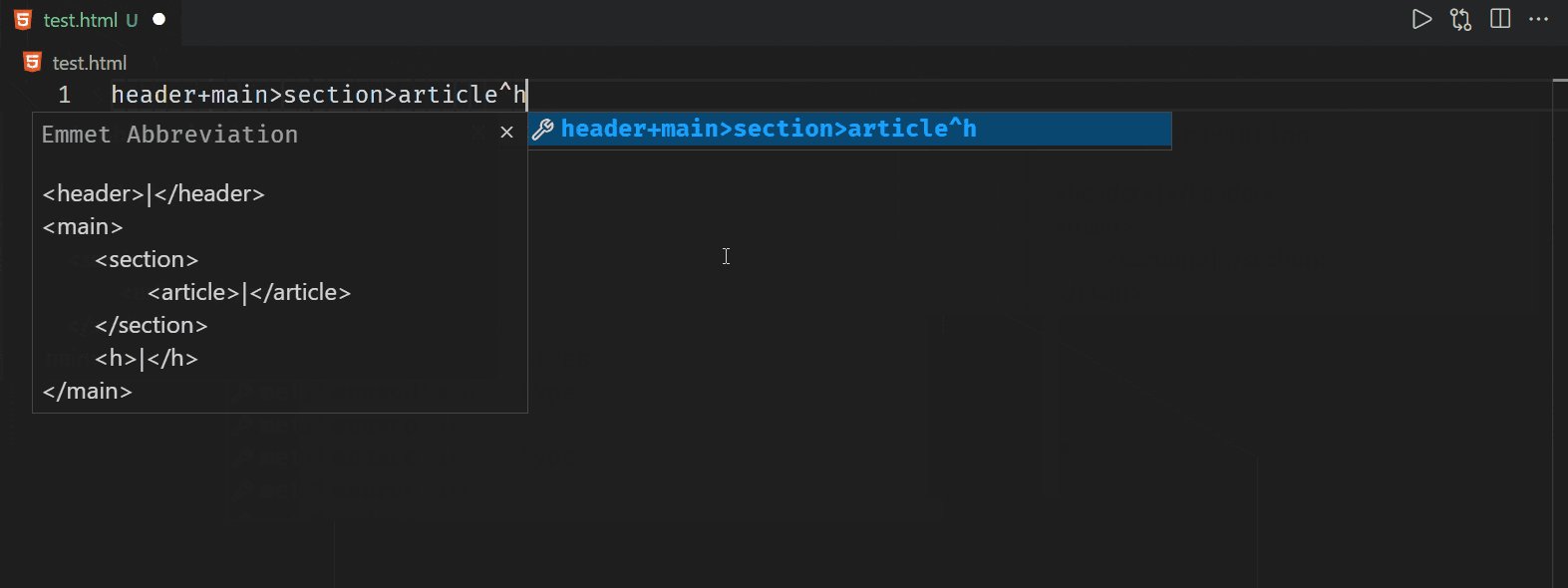
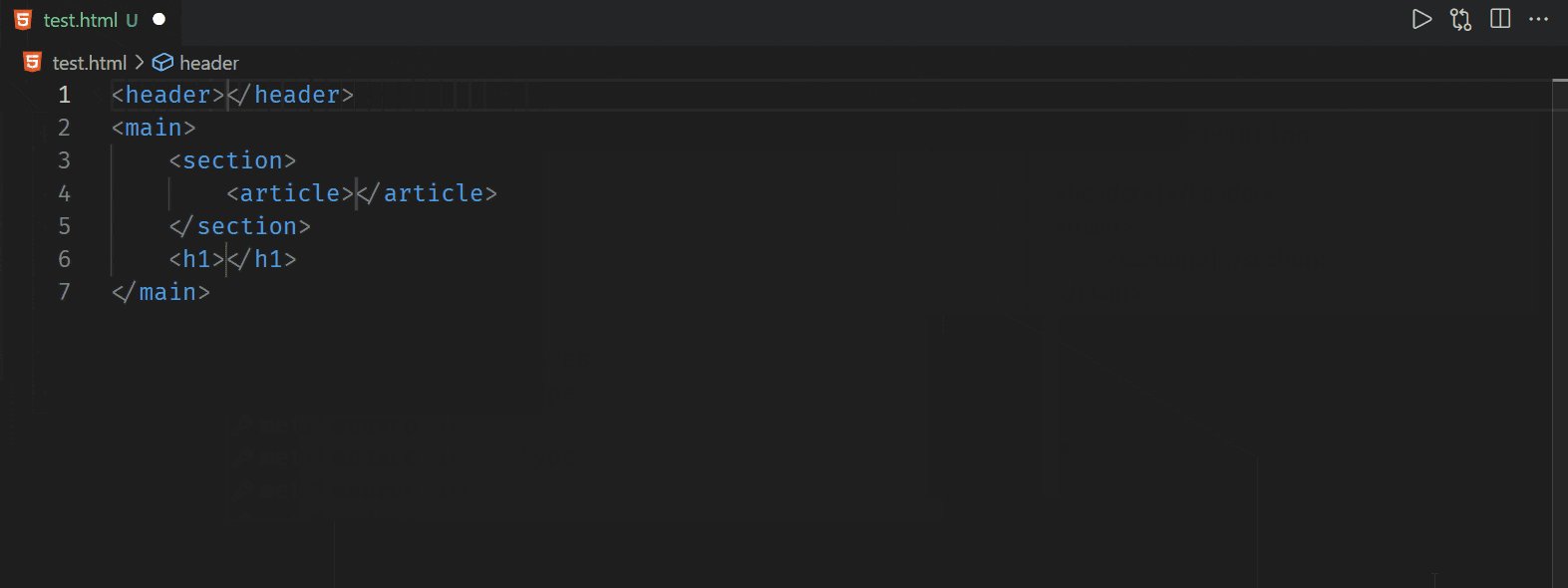
Climb up: ^
What if you need to climb one stage up? We are nesting element using child (>) operator but with ( ^ ) operator you can go one step up.
header+main>section>article^h1

Here we are inserting section and article inside of main but we want to add h1 nested inside the main and sibling of section
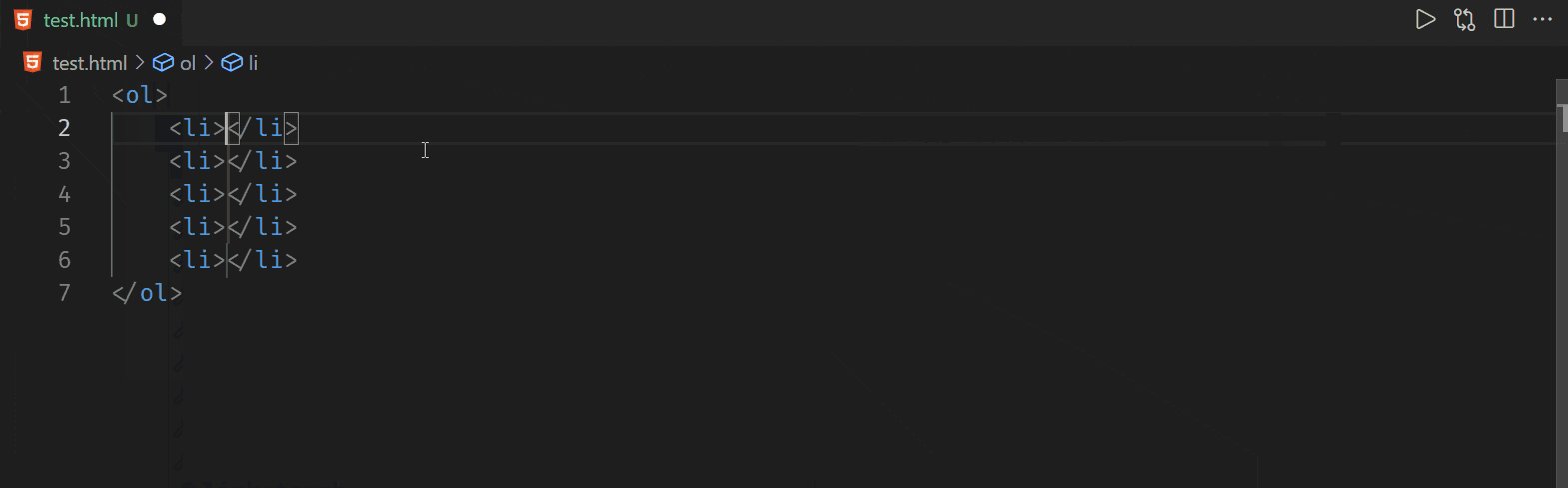
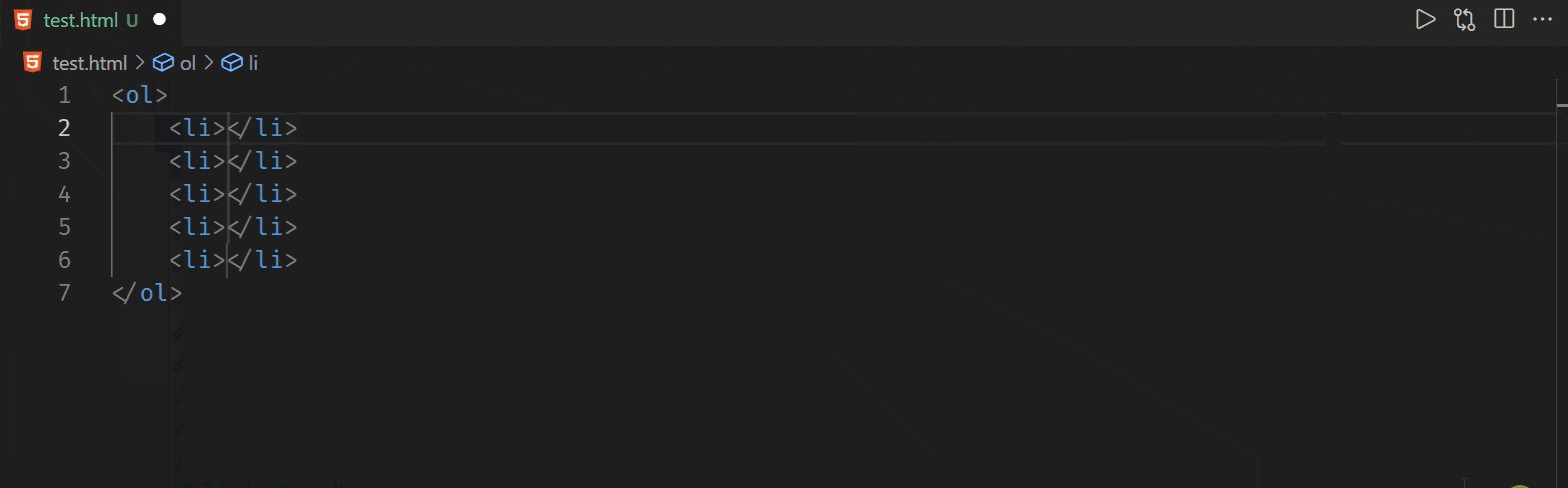
Multiplication: *
My favorite one. Using this operator we can specify how many elements we want.
ol>li*5

Grouping: ()
Grouping allows us to create complex markup. It basically considers a group a single element.
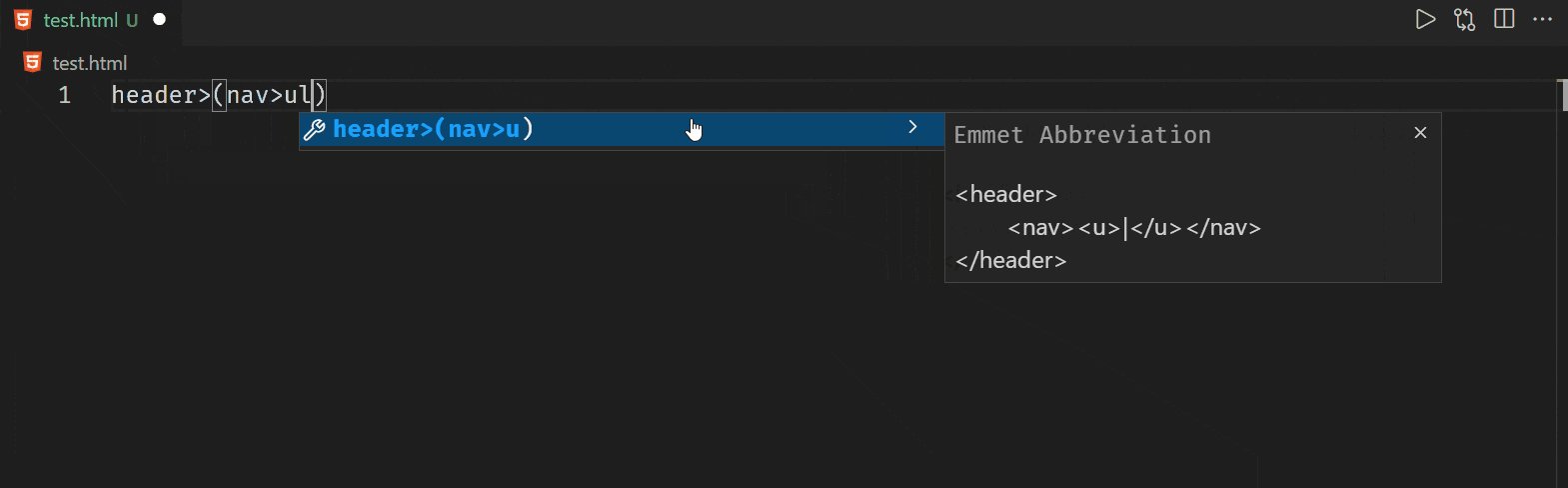
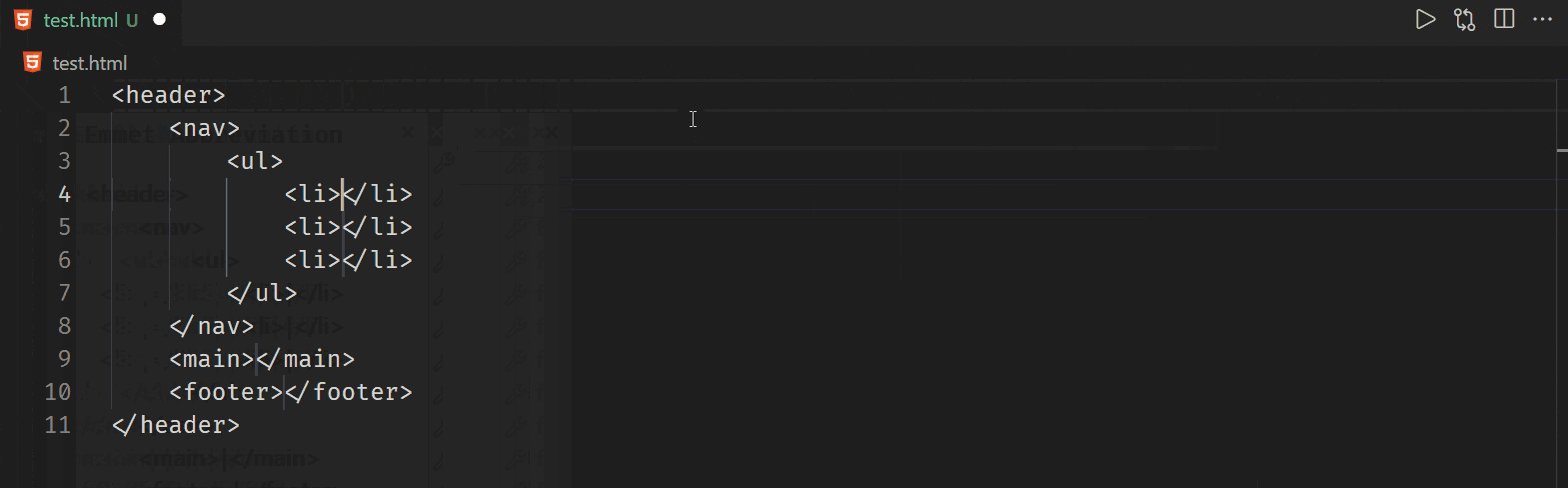
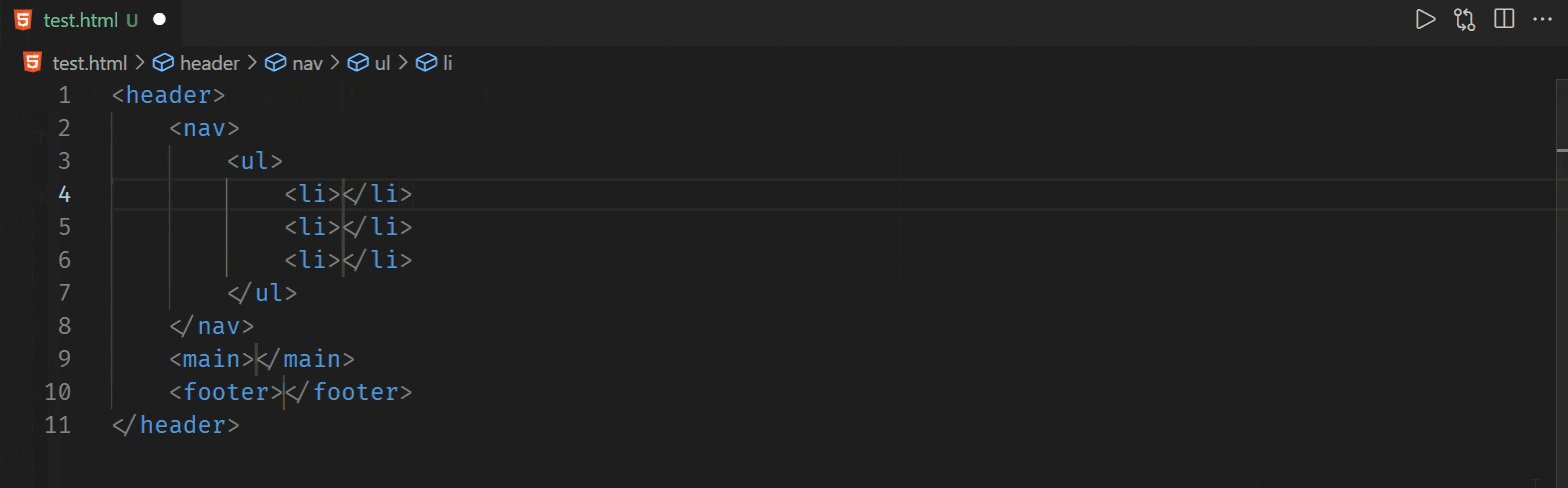
header>(nav>ul>li*5)+main+footer

We can also multiply the group and it will return the group multiple time
dl>(dt+dd)*3
Attribute Operators
Emmet allows you to set the attributes for your HTML elements.
ID and Class
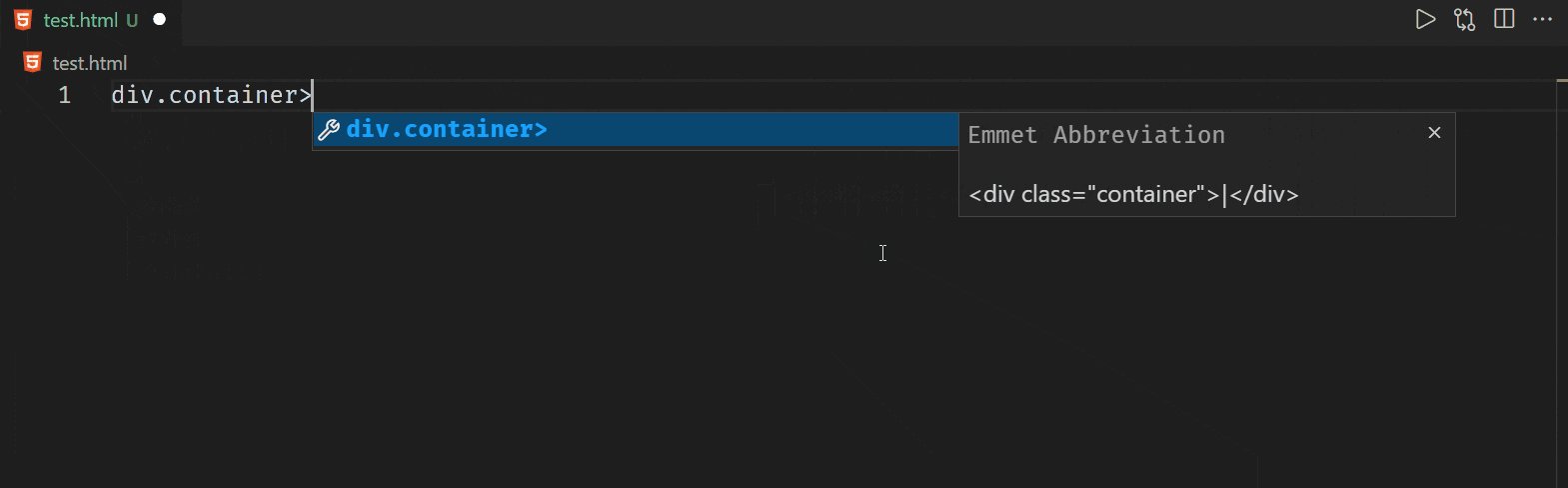
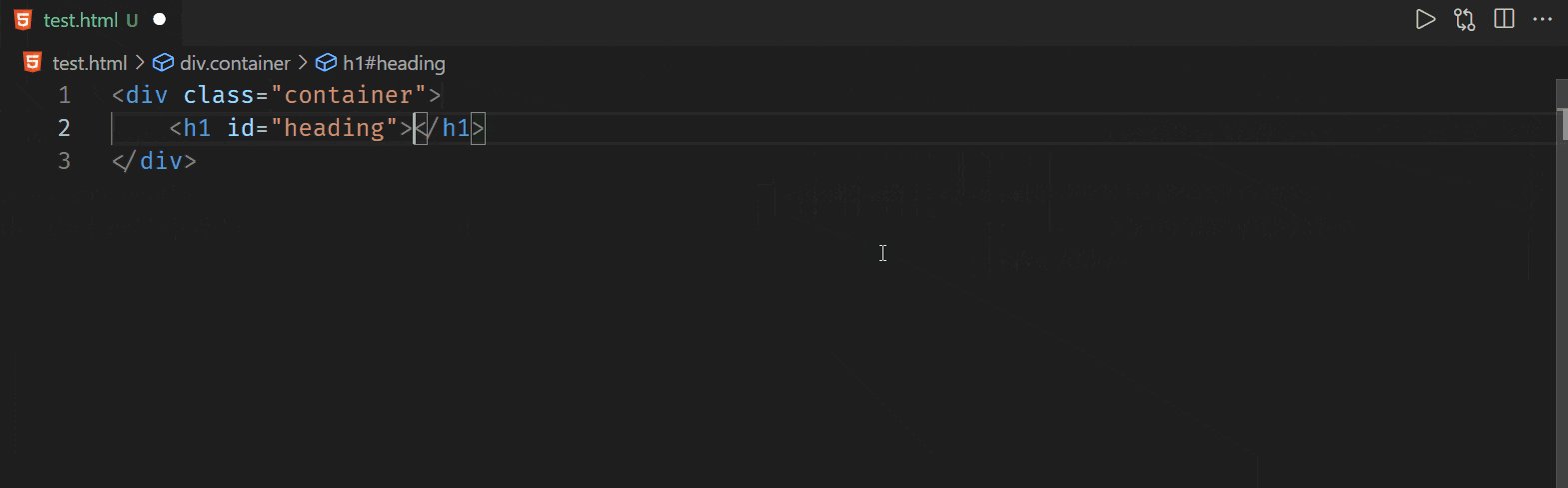
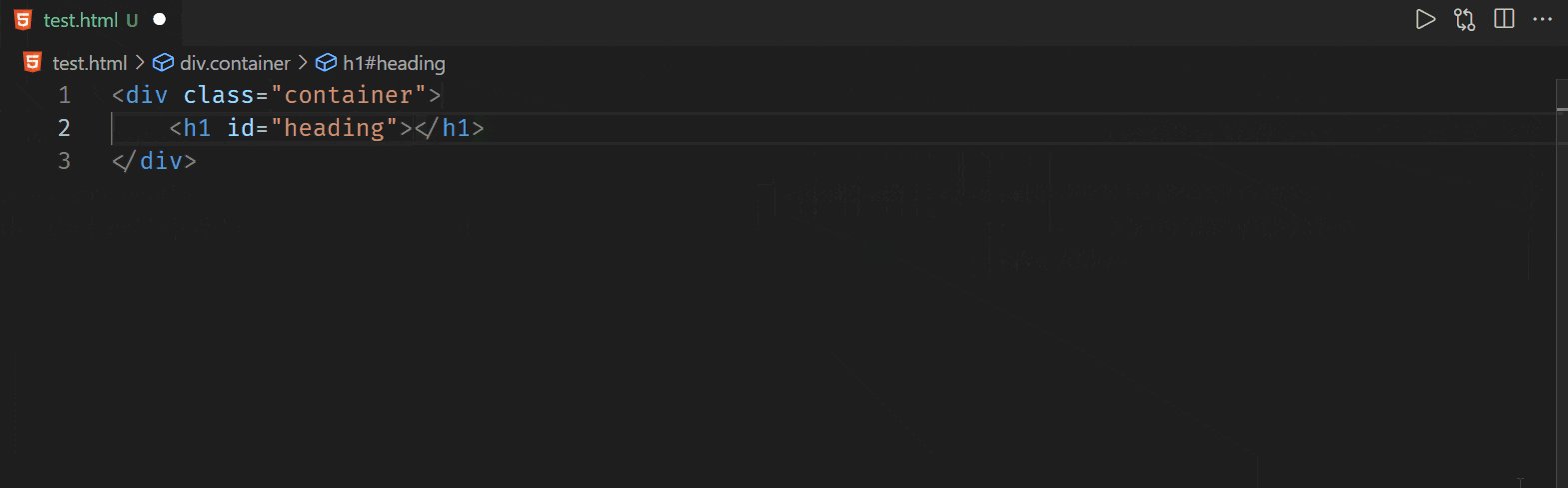
To set the ID on your HTML element use # and for class attribute use dot ( . )
div.container>h1#heading

Custom Attributes
Just like the attribute selector in CSS, we can use Emmet to set the custom attribute
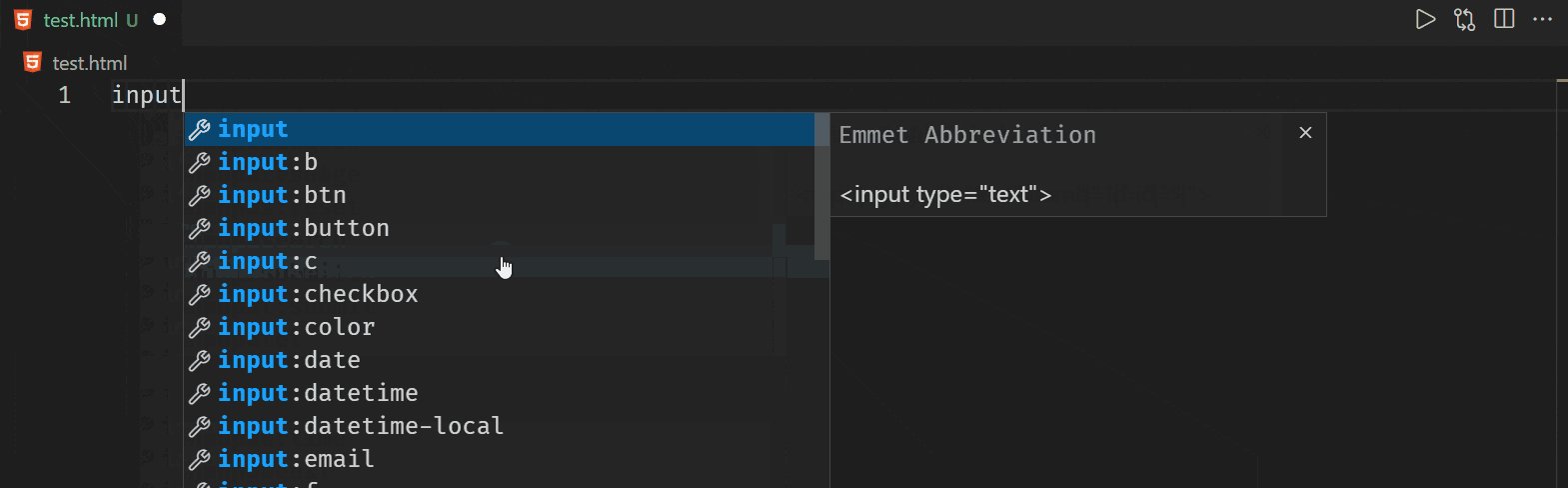
input[type='text']

Note:
- We can specify as many attributes as we want.
- We also don’t need to add value to the attribute, providing only attribute names will generate elements with empty attributes.
Text - {}
The last shortcut we will be looking at is adding text content in the element. And also the lorem ipsum text generation.
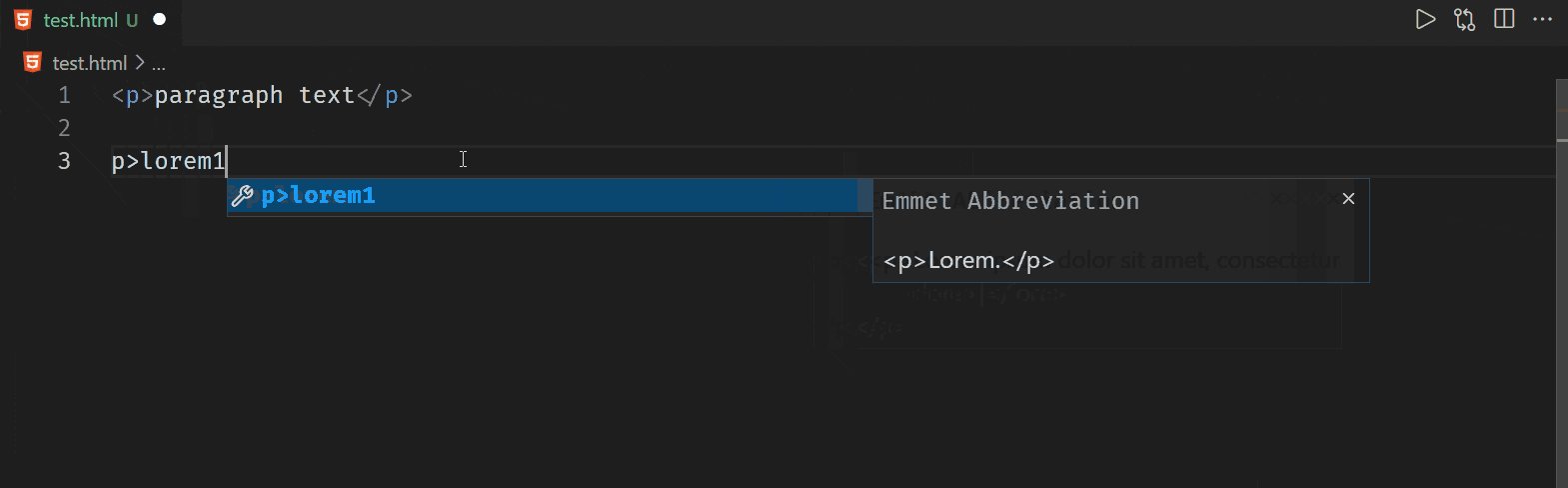
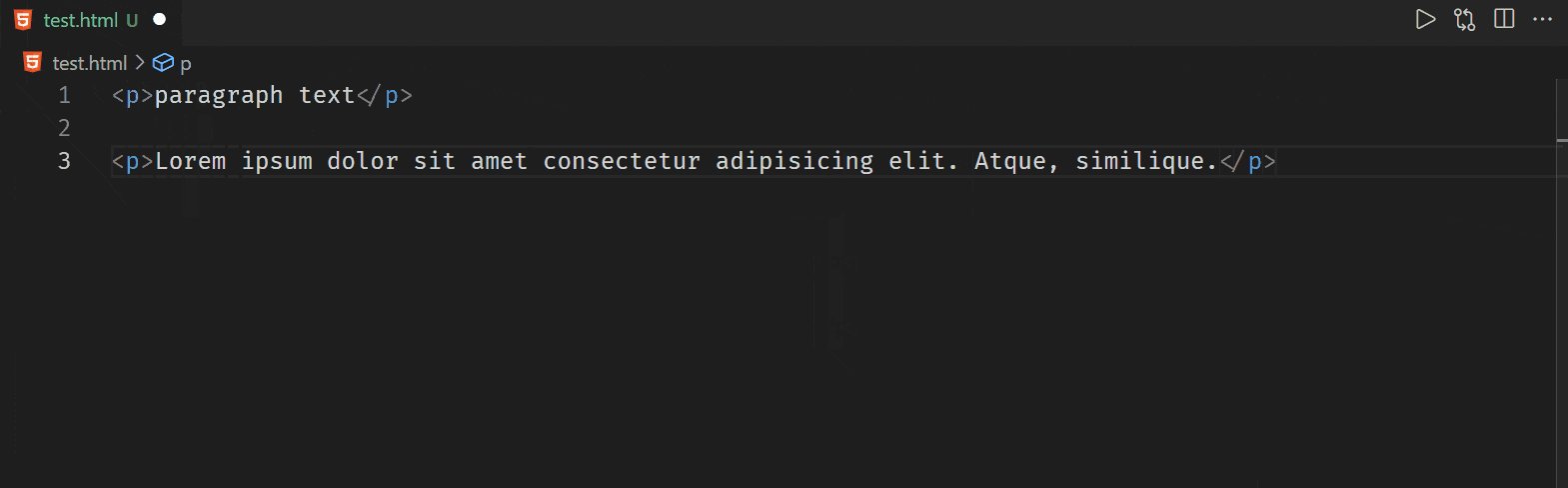
Use {} to add text and lorem keyword to add the dummy text
p{lorem}
p>lorem10

CSS
Emmet provides a lot of CSS abbreviations to write faster. It will be tiresome to add all of them here. I will link the cheat sheet at the end of the article.
Some of the examples of CSS are pos get converted into position: relative you can also specify which position value you need like pos:a it will give position: absolute
Similarly, there are shortcuts for margin and padding, border, outline, box-sizing, and so on.
Awesome! You reached the end of this article. Thank you for taking the time to read this.
If you liked this article, you will love my tweets. I share useful tips around web development and resources to learn the same.
You can follow me on Twitter or connect with me on LinkedIn
Here is the cheatsheet I was talking about.
Keep coding 😃
You can support this article here...

